PowerUp
Powering User Engagement with an Energy Retail App
PowerUp is an energy retailer seeking to develop an app designed to give customers greater control over their energy usage.

The
Challenge
PowerUp’s most significant customer complaint revolves around the unexpected high bills they receive at the end of the month. Customers frequently contact customer service to express frustration, questioning whether there has been a billing mistake or expressing concerns about their ability to pay the bill on time. This issue of “shock bills” is not only causing dissatisfaction but also leading to delayed payments and financial strain for many customers.
The
Solution
The idea is to develop an app that allows customers to closely monitor their energy spending in real-time. The app will provide features such as notifications about peak usage times, allowing users to adjust their habits and reduce costs. Additionally, it will enable users to set and track energy-saving goals, offering personalized insights and tips to help them achieve these objectives. By empowering customers with better control and visibility over their energy consumption, the app aims to position PowerUp as a company that genuinely prioritizes the needs and well-being of its customers, fostering a more user-centric approach to energy management.
Project
Duration
2
Weeks
Tools
Used

Discover
Phase
Discover
Phase
To kick off the project, I conducted an in-depth interview with the client, asking a series of targeted questions to gather essential information. This initial conversation was aimed at understanding their needs, expectations, and any specific challenges they faced, providing a solid foundation for defining project goals and requirements.
What mission statement drives your brand?
What do customers complain about the most?
The biggest complaint customers make is that their energy bill was much higher and they think it’s a mistake. This is frustrating for both client and customer because neither has made a mistake but the lack of oversight has resulted in a potentially serious issue.
How does your company currently handle the issue?
Currently, there isn’t much they can do. They try respond to customers quickly, be kind and not blame the customer but instead offer advice on how to lower their energy consumption. They have a page on their website with advice.
What is the company focus?
PowerUp cares about the customer, they enjoy making them happy and providing them with an affordable and friendly experience which they feel they are currently unable to do.
What does a successful company look like to you?
A successful company has a higher long term customer sign up rate than customer loss and is growing every year. It would also have great customer service and have customers that speak highly of and recommend our service.
Who are the users?
The most popular demographic is people in their early twenties and thirties that earn around the average to below average income. Current users tend to appreciate the lower energy costs, whereas it appears higher earners prefer to go somewhere else with better service even if it costs more.
What problem do users have that this product solves?
This app will allow customers to track their monthly energy usage and see what times they are spending the most. Having a mobile app will allow customers to easily check their usage as well as receive notifications making the task of keeping track effortless.
What are some apps that currently provide these solutions?
Origin, AGL, Mojo, genesis, Contact
What do customers like about your company?
PowerUp has a fun and friendly brand and great customer facing UI which entices customers who are use to the boring, static energy company branding. They also have live, fast responding customer service which customers greatly appreciate.
Define
Phase
Following the discovery phase, we moved to the defining phase, where we synthesized the insights collected to establish a clear understanding of user needs and project goals.
User
Persona
Using the data gathered from the interviews, I developed one user persona for the scholarship seeker and one for a scholarship provider. I used these personas to ensure the user’s needs were considered throughout the design process.

Age 26
Status Single
Job Title Digital Marketing Specialist
Income $75,000 Yearly
“I need an app that lets me manage my energy bills easily on my phone—something that gives me real-time updates, simple payment options, and clear insights so I can stay on top of my usage without the hassle.”
Emily Johnson
Young Professional
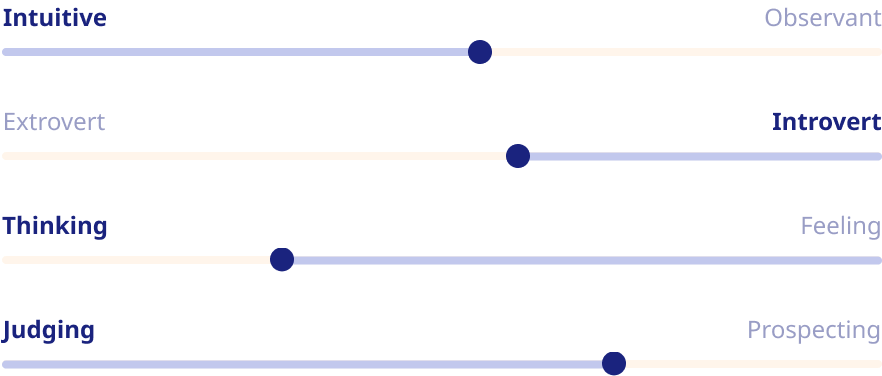
Personality

Behaviour
- She frequently uses her smartphone for a variety of tasks, from managing finances to staying connected on social media, and prefers mobile solutions over desktop ones.
- With a busy professional and social life, Emily seeks solutions that are efficient and save her time. She avoids tasks that are cumbersome or require extensive effort.
- Emily is mindful of her environmental impact and is interested in tools that help her monitor and reduce her energy consumption.
Goals
- Emily wants an easy way to view and pay her energy bills without having to log into a website from her computer.
- She is interested in tracking her energy consumption in real time to better manage her expenses and identify opportunities for savings.
- Emily prefers managing her bills and usage through a mobile app for quick access, especially when she’s on the go.
Frustrations
- She frequently uses her smartphone for a variety of tasks, from managing finances to staying connected on social media, and prefers mobile solutions over desktop ones.
- With a busy professional and social life, Emily seeks solutions that are efficient and save her time. She avoids tasks that are cumbersome or require extensive effort.
- Emily is mindful of her environmental impact and is interested in tools that help her monitor and reduce her energy consumption.
Needs
- She frequently uses her smartphone for a variety of tasks, from managing finances to staying connected on social media, and prefers mobile solutions over desktop ones.
- With a busy professional and social life, Emily seeks solutions that are efficient and save her time. She avoids tasks that are cumbersome or require extensive effort.
- Emily is mindful of her environmental impact and is interested in tools that help her monitor and reduce her energy consumption.
Brand
Style
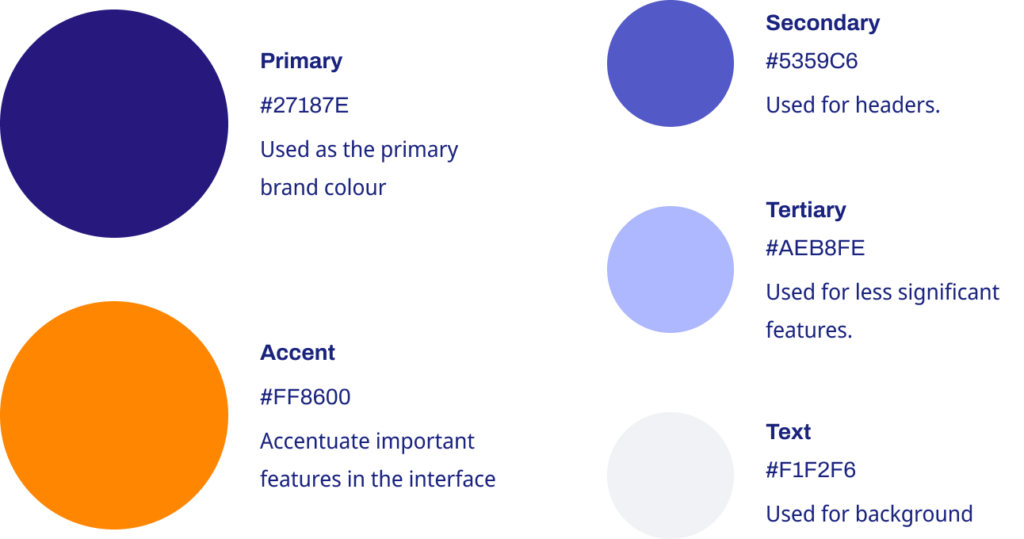
Colour Palette
I chose indigo and purple for branding because they symbolize trust, professionalism, and creativity—key qualities for an energy retailer app. Orange, used as a contrast color, highlights key features and buttons, adding vibrancy and a dynamic touch to balance the seriousness of indigo and purple, enhancing the user experience.


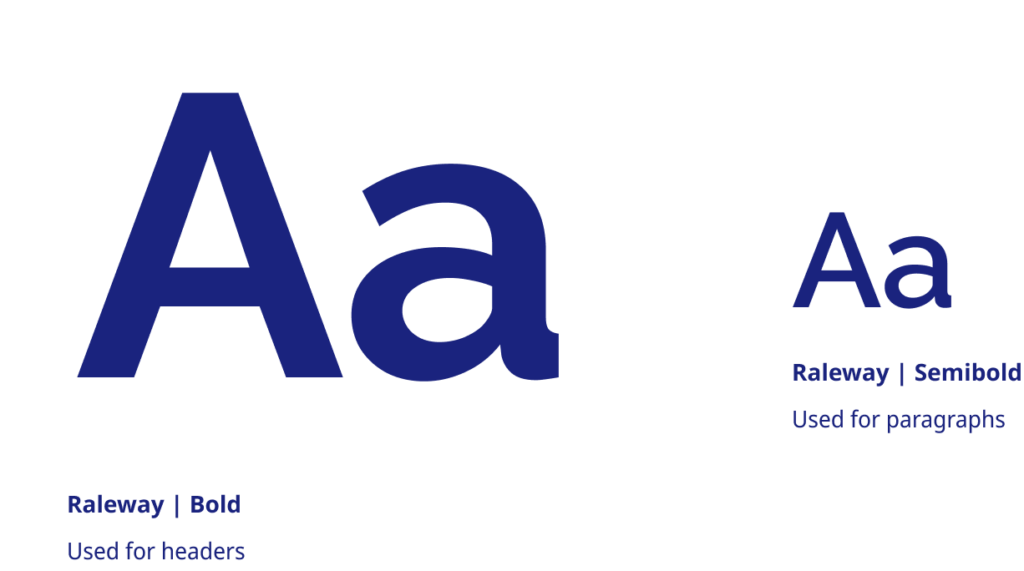
Typography
I chose Raleway for the font due to its clean, modern, and versatile design, which aligns well with the goals of the energy retailer app. Raleway enhances readability and ensures a polished, professional appearance, making it ideal for user interfaces where clarity is essential
Design
Phase
The
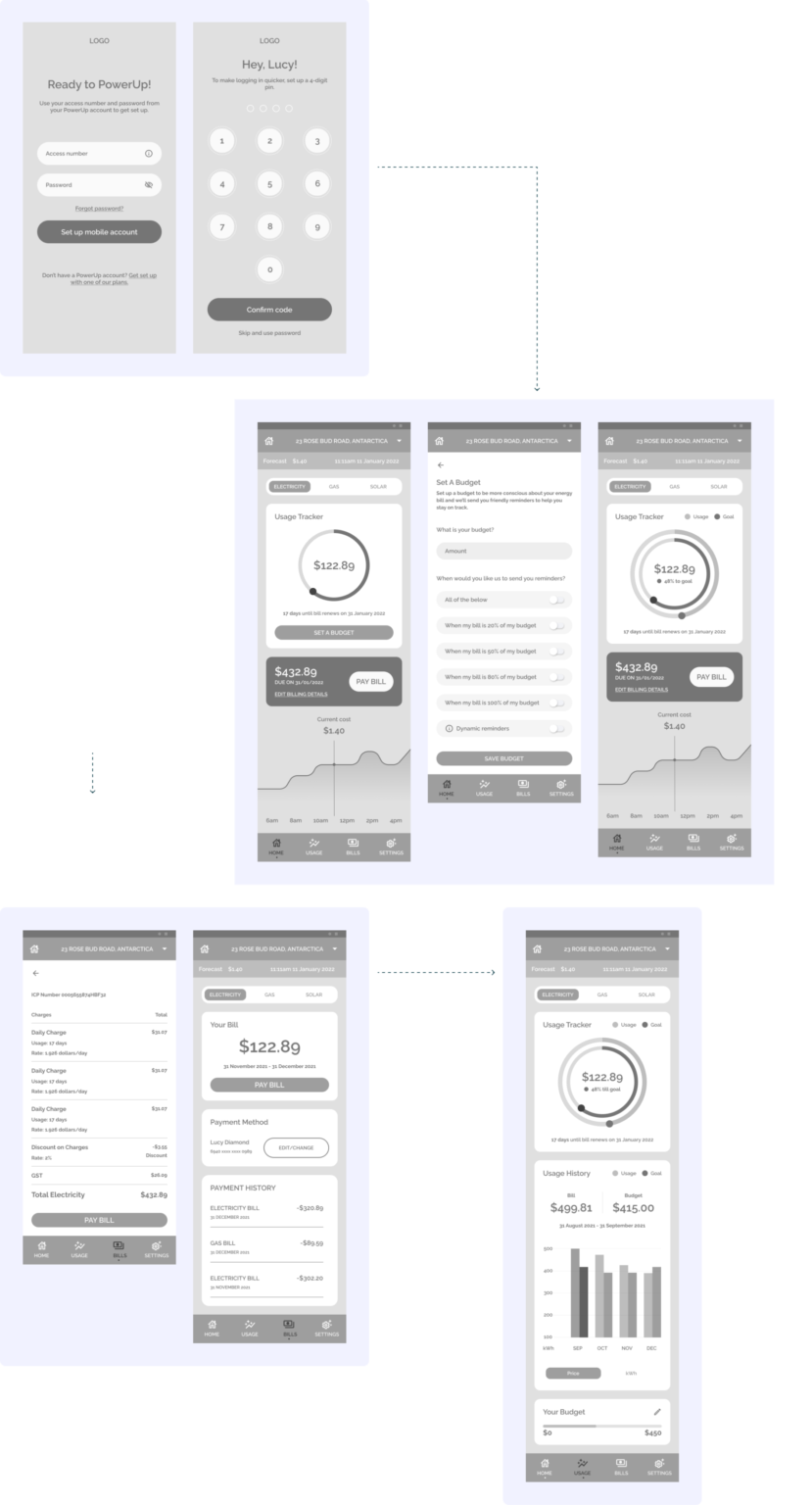
Wireframes
I began the design phase by sketching low-fidelity wireframes on paper for the key pages. I then used these initial sketches to create high-fidelity wireframes in Figma.

High
Fidelity
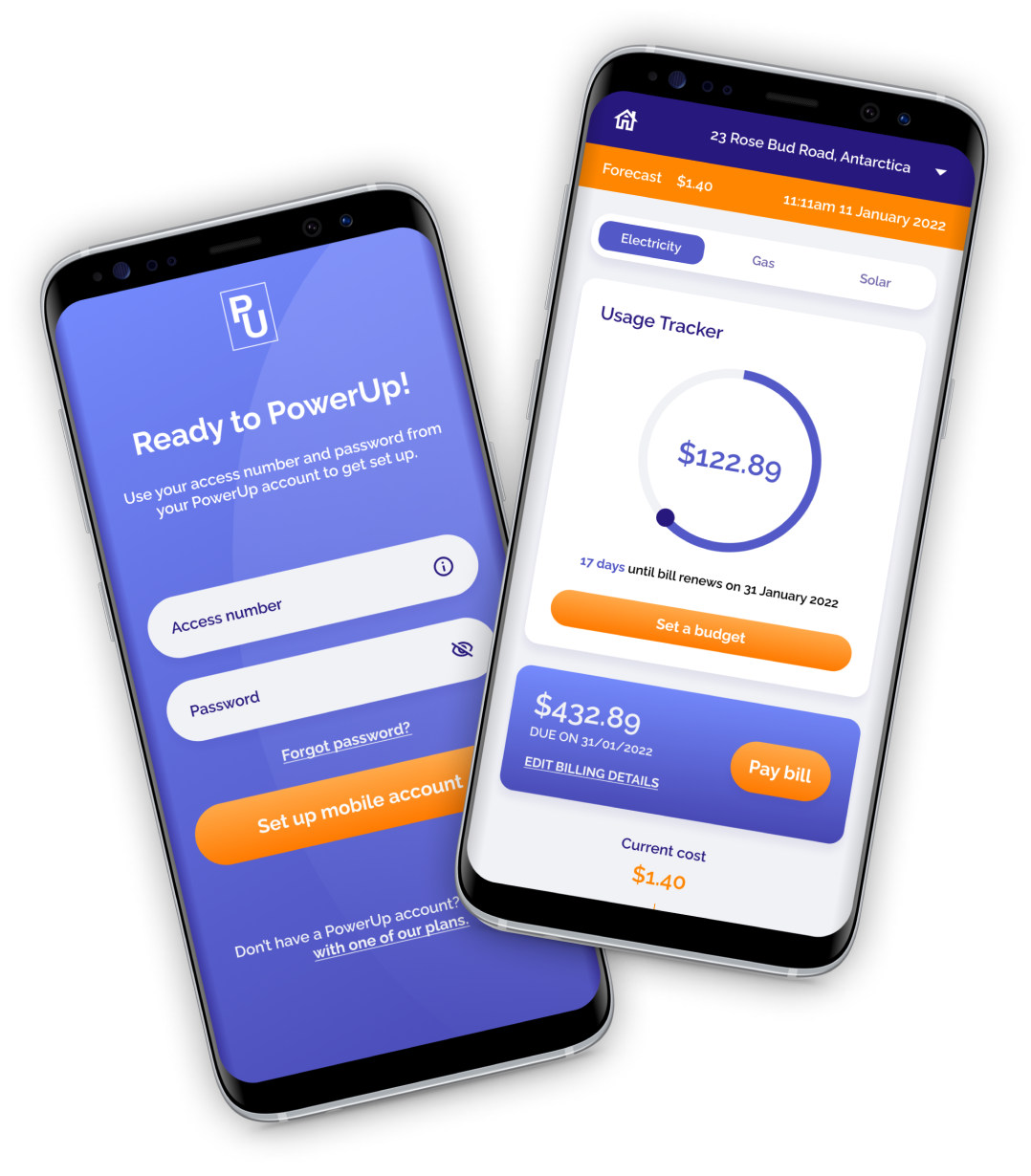
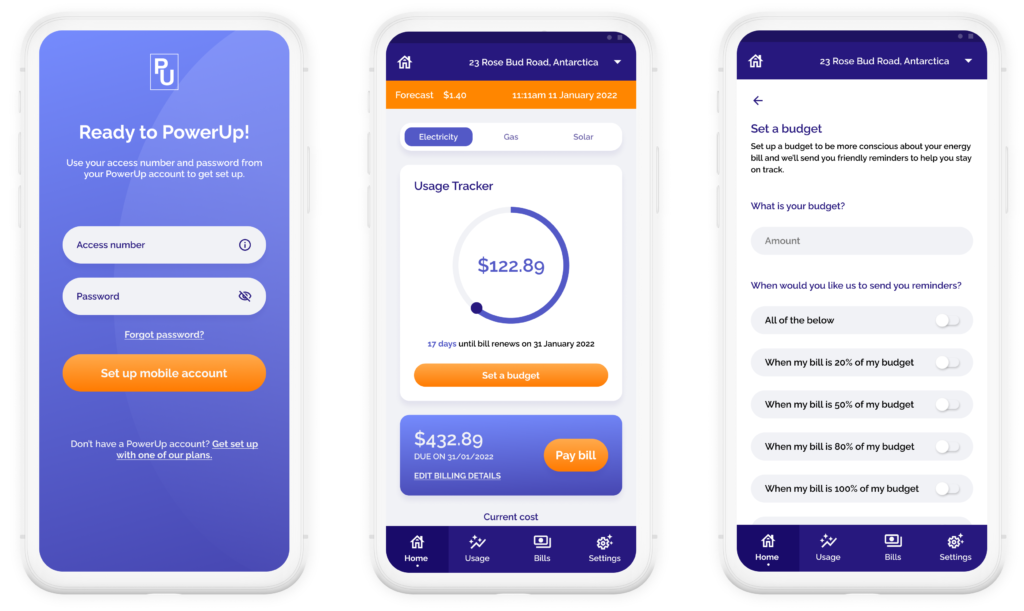
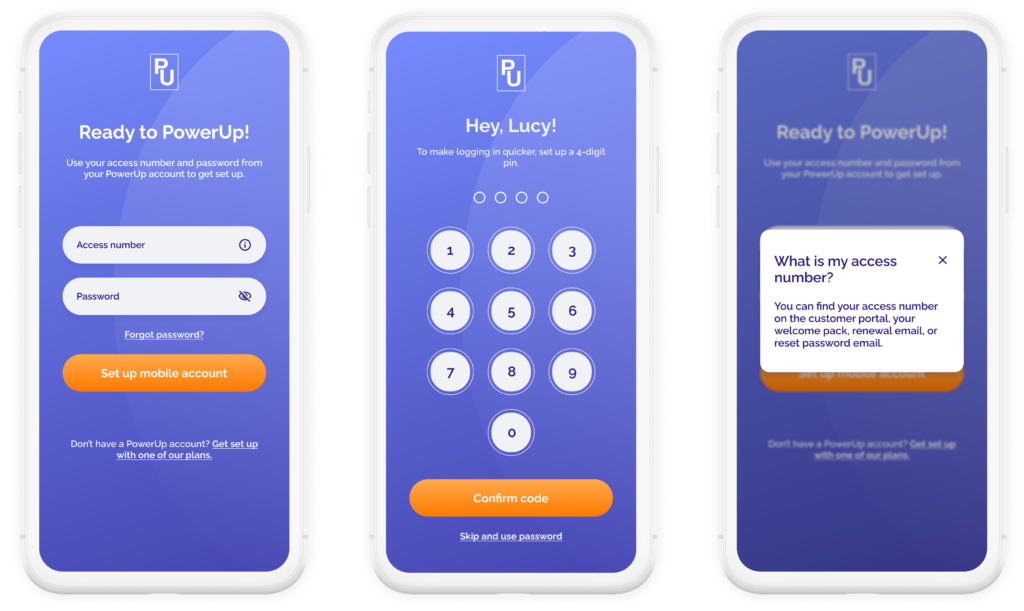
Onboarding
The onboarding flow is designed to be straightforward and user-friendly. Upon opening the app, users are guided through a series of easy-to-follow steps to set up their account. Upon opening the app, users are first prompted to enter their access number, which verifies their membership and then a password. After completing the initial setup, users are given the option to add a PIN for added security. This PIN can be used to quickly access the app while keeping their account secure.

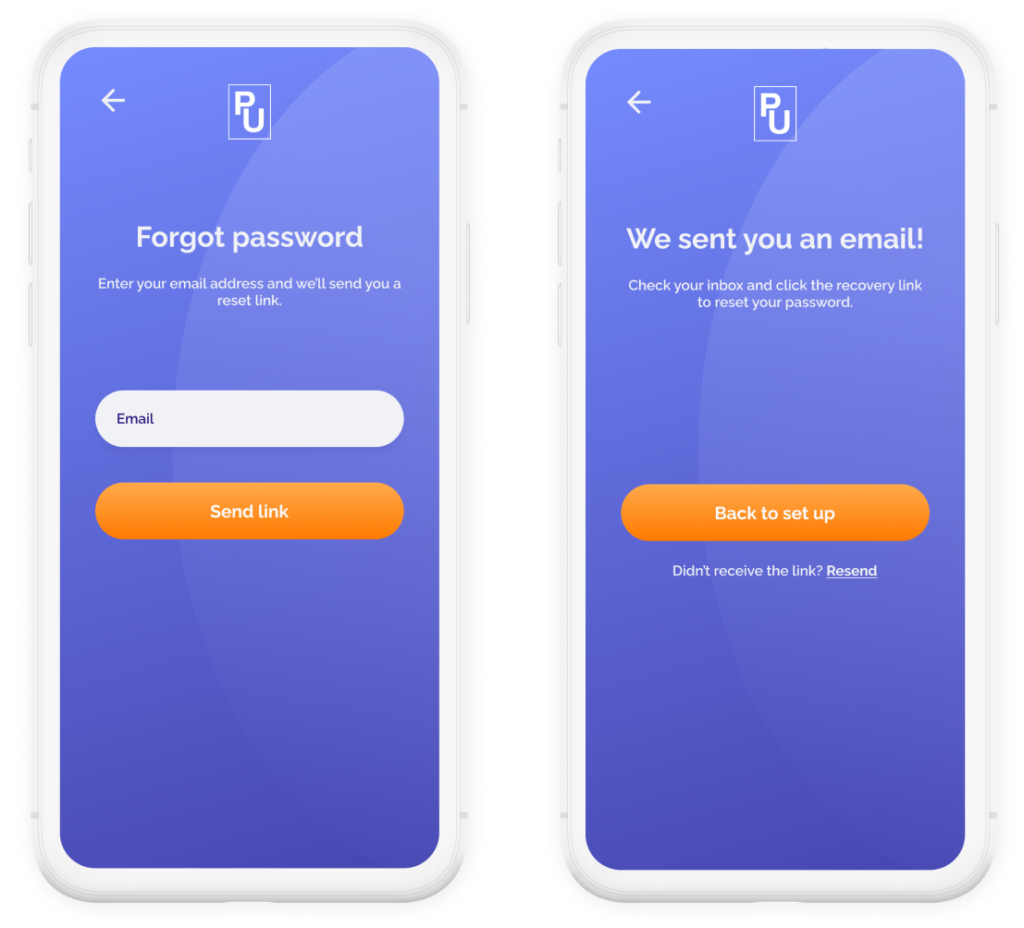
Forgot
Password
In the “Forgot Password” flow of a mobile app, users tap the “Forgot Password?” link on the login screen and enter their email. They then receive a verification code or link to reset their password, follow the instructions to create a new password, and receive confirmation that their password has been successfully updated.

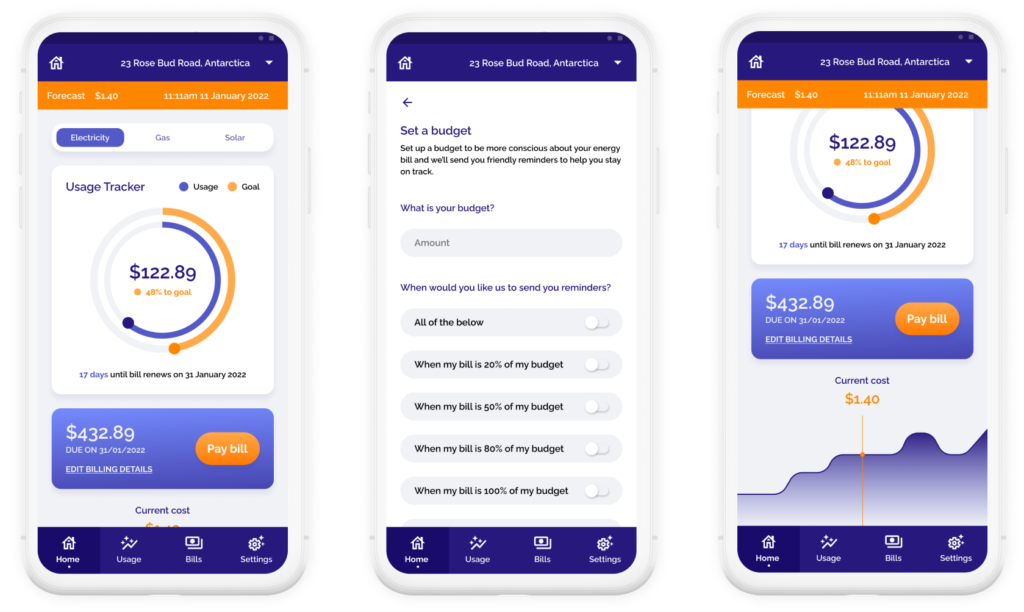
Home
The home page of an energy retail app provides a comprehensive overview of the user’s energy consumption. It includes a usage tracker, displays the current bill amount with options to pay, allows users to set and monitor their energy budget, and shows the latest energy cost information.

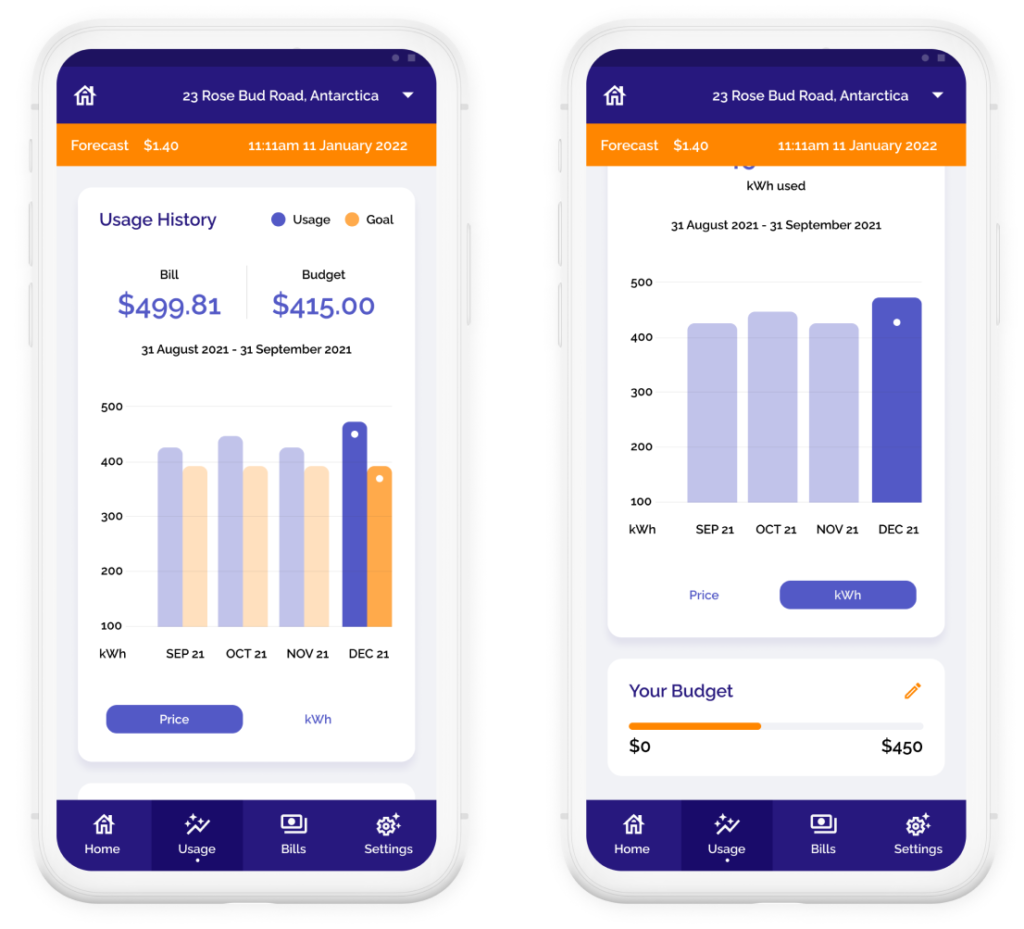
Usage
The usage section displays a comparison between your budget and actual spending. It also provides an overview of energy consumption, either by kilowatt-hours (kWh) or cost.

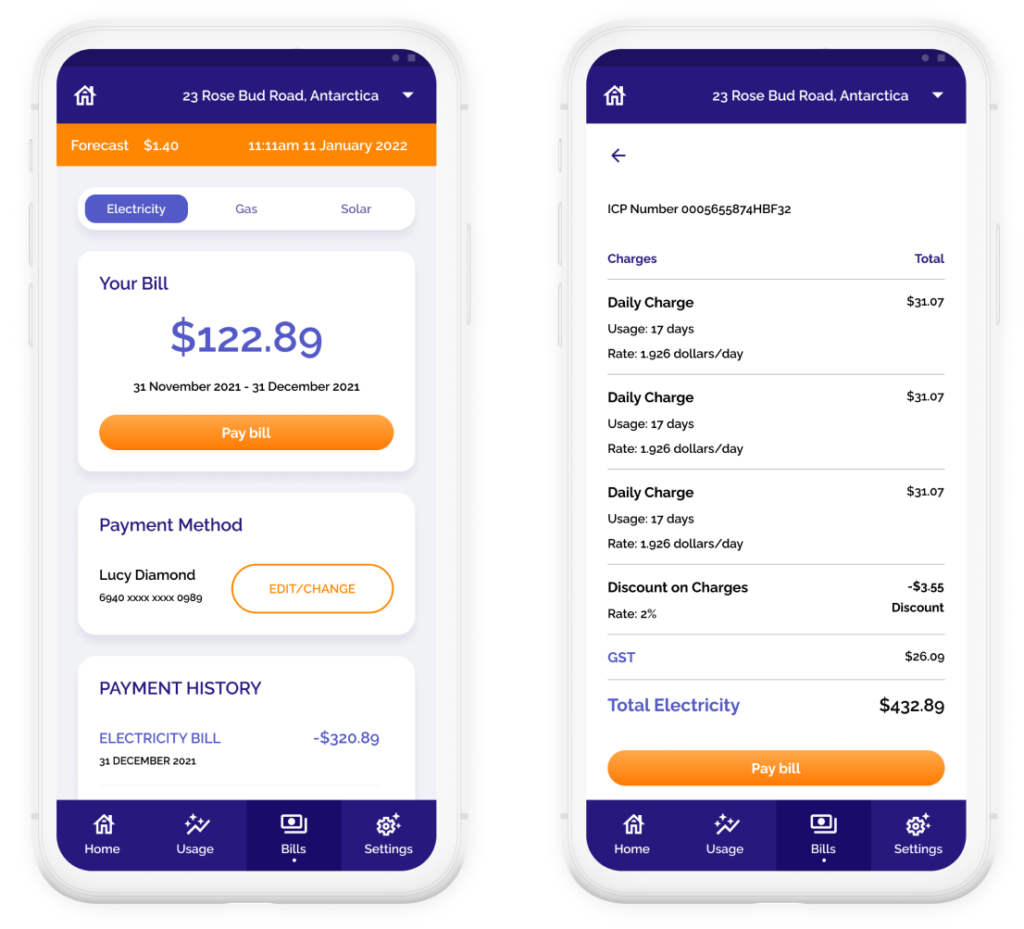
Bills
The bills section provides an overview of your current bill, including a detailed breakdown and payment options. It also offers access to various payment methods and a history of past payments.